JQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice0212 · Select menu option in window Drag and drop UI element in window Expand/collapse tree node in window Data extraction Extract data from desktop applications, from a single value up to tables or custom multiple pieces of data Get details of window Gets a property of a window such as its title or its source text Input Parameters Argument Optional Accepts Default ValueThe Select object will now give you a series of commands that allow you to interact with a element First of all, there are different ways of selecting an option from the element Bread Milk Cheese

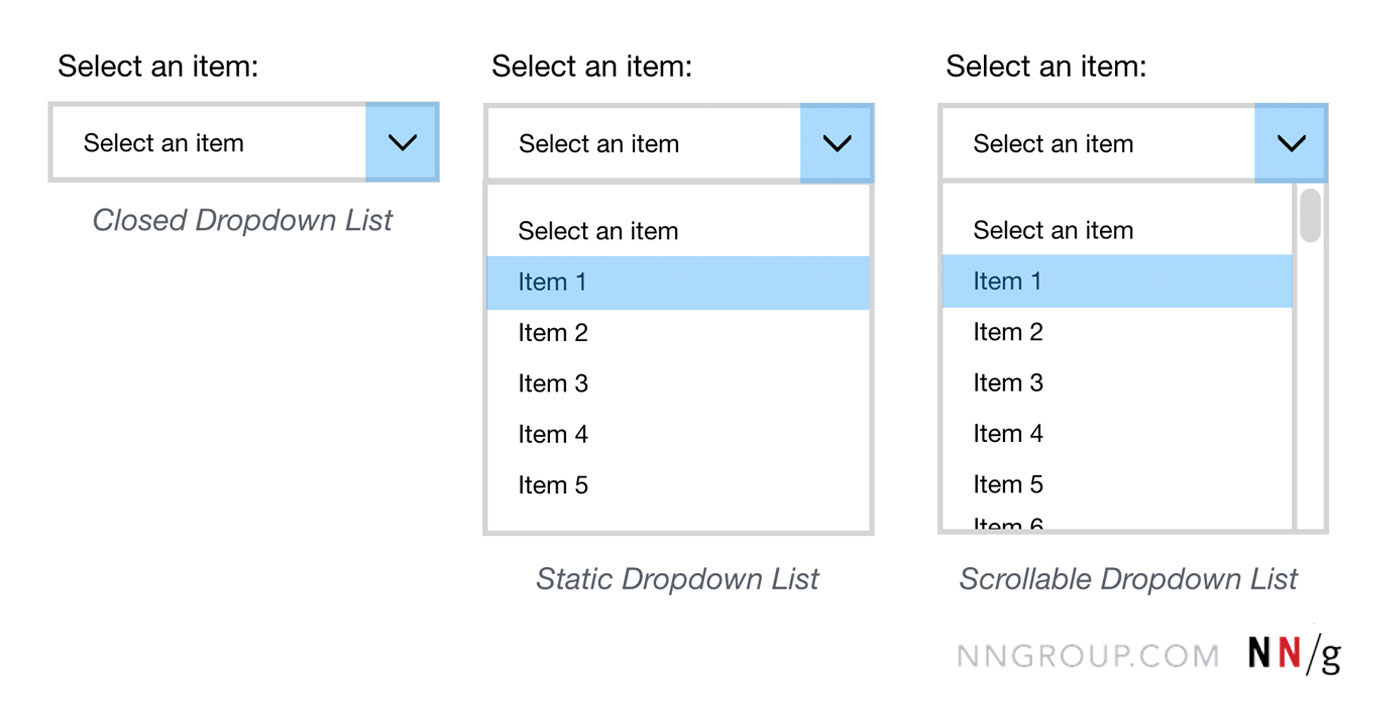
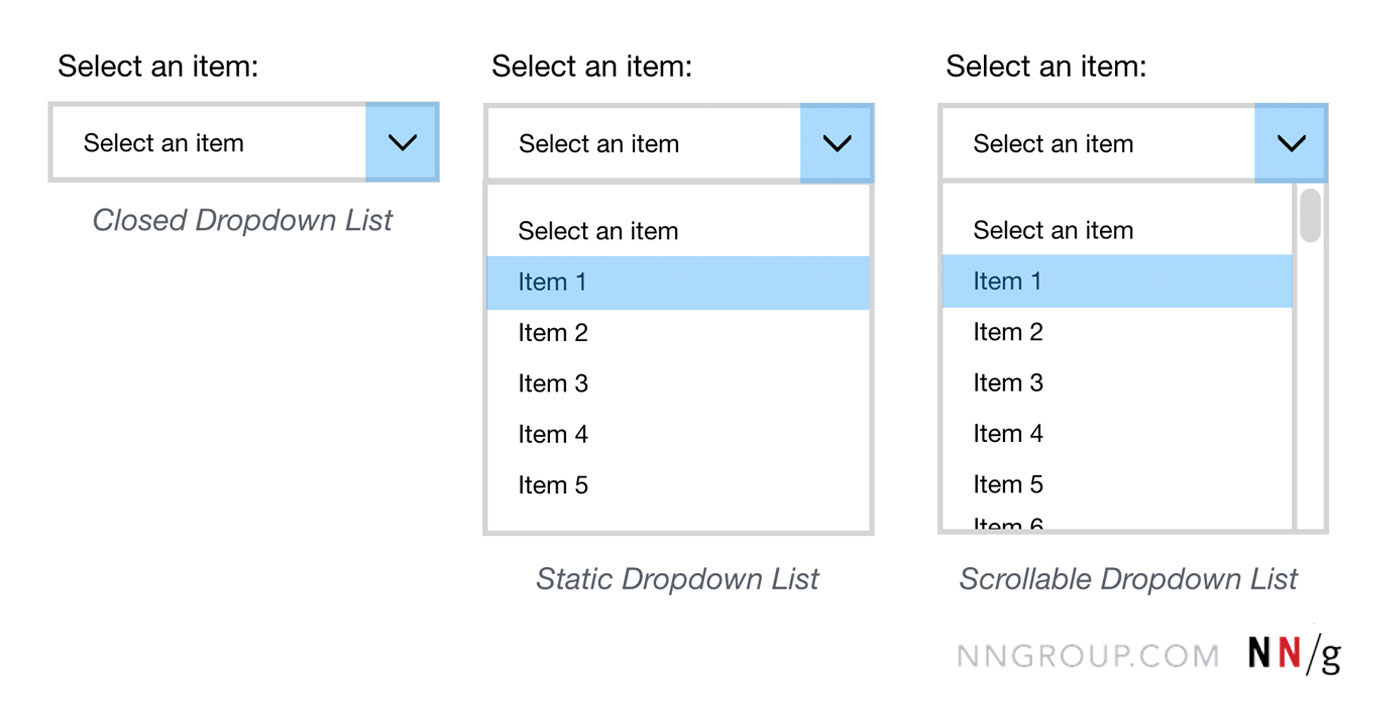
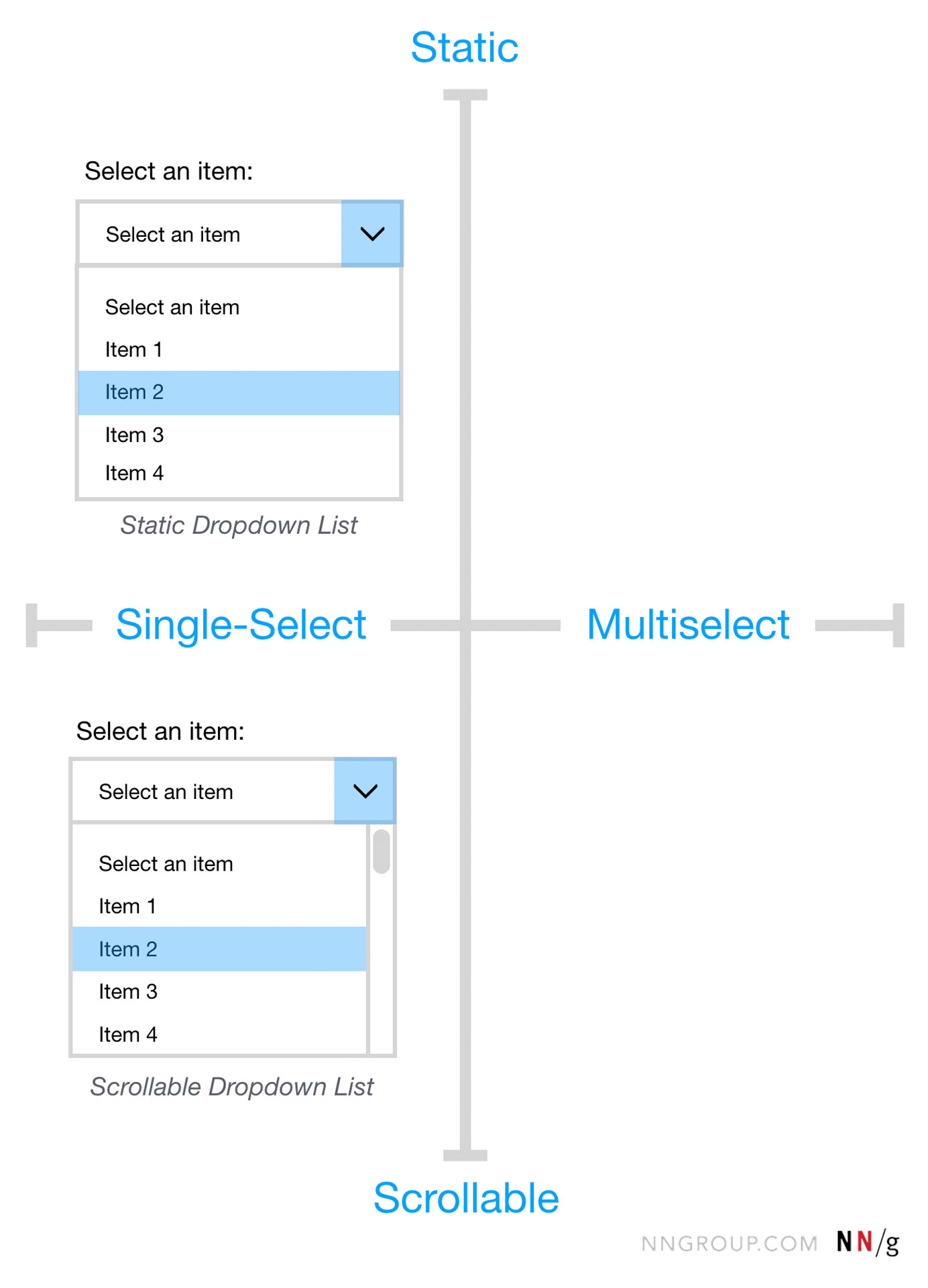
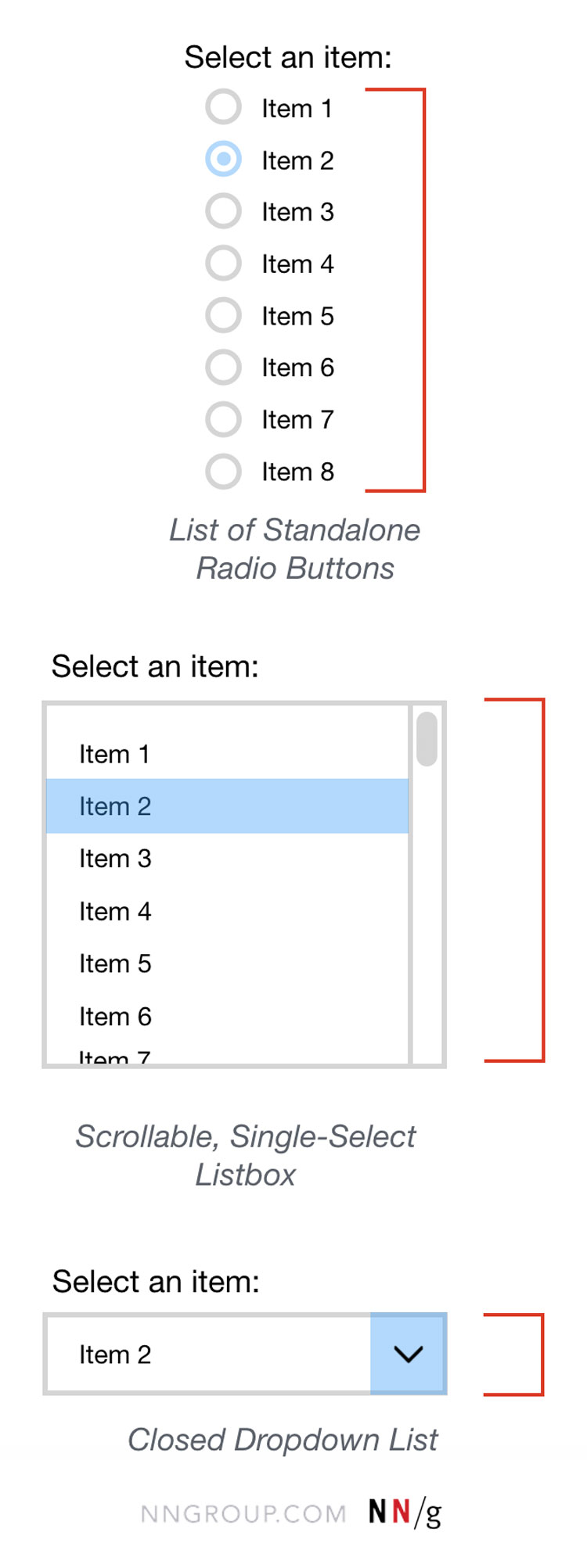
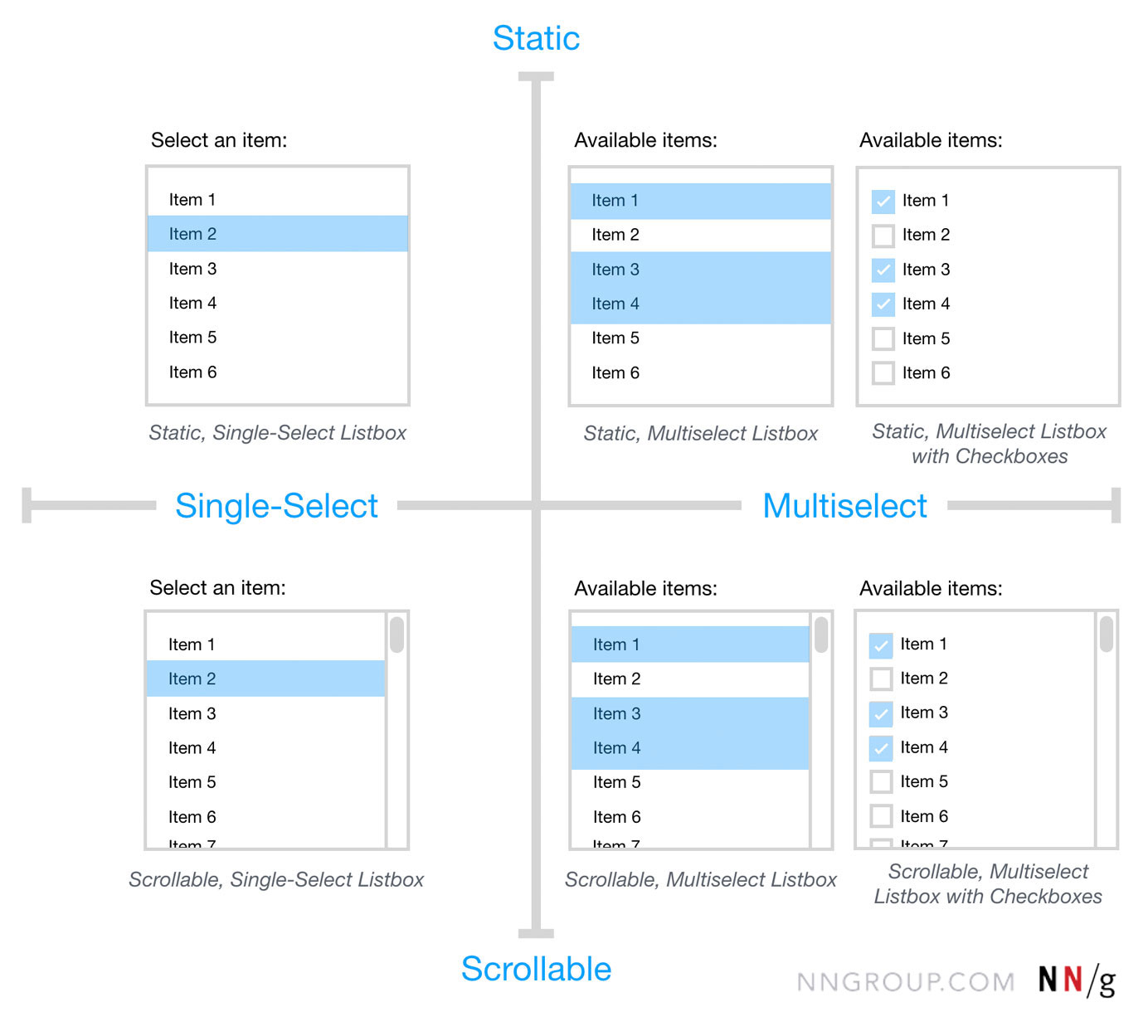
Listboxes Vs Dropdown Lists
Ui-select options value
Ui-select options value-Value (string) the item label, which is the displayed string of the option;Forms input lists multiselection Share Improve this question Follow edited Jan 23 '17 at 2331




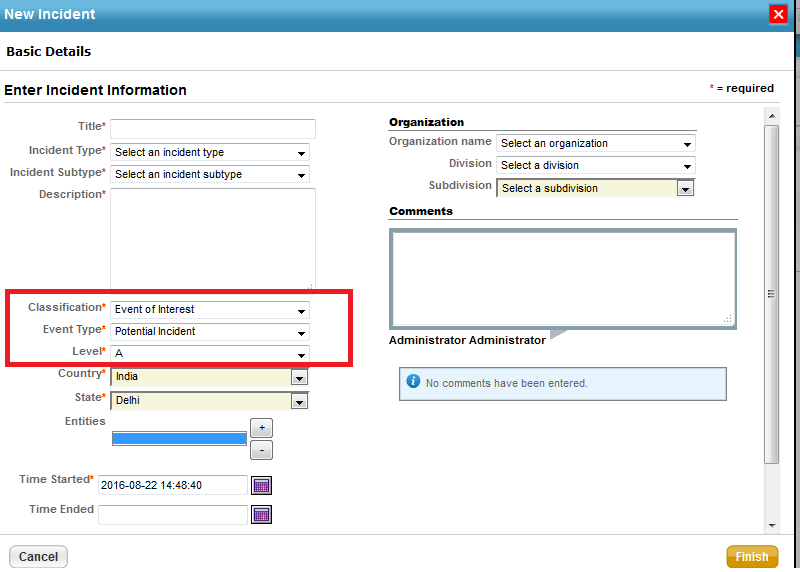
Material Ui Facing An Issue That Drop Down Options Are Coming Below The Modal Window Footer Stack Overflow
A string with a path to the script that loads options from the serverDescription Select the option at the given index Index starts from 0 Parameters ParamParam TypeMandatoryDescriptiontoTestObjectRequiredRepresent a web elementSelect (Editor's Draft) Overview The is a control that provides a list of options for the user to select from Use Cases The control is primarily leveraged to select an option for within a form For example when your buying a shirt you may be provided with a that has options for sizes that you then select the appropriate one for you
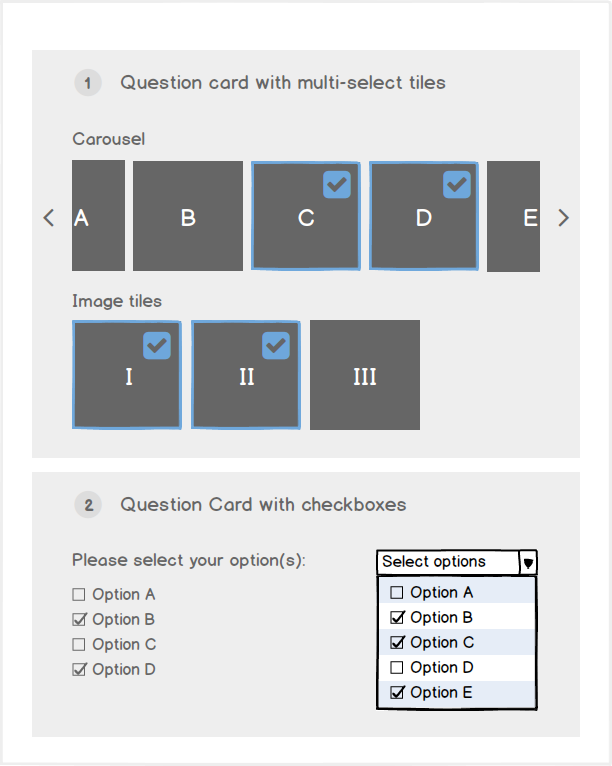
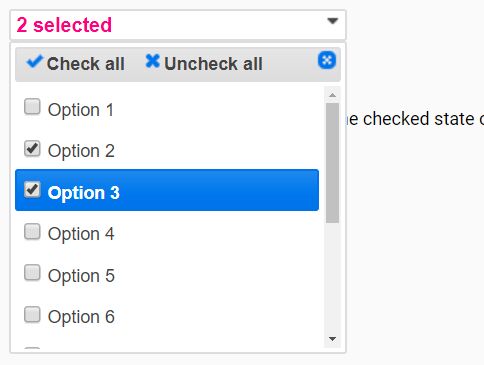
· We included a "Hold CTRL to select multiple" message in our example so users know that multiple selection is available One reason this UI element is problematic because users don't expect to need to use keyboard shortcuts to reach endgoal Web UIs, for the most part, are leftclick focused, so a user could easily click on only one element and think it's sufficient ThisThe widget acts as a proxy to the original ;Change selected option by value on select list with jQuery You have a select element, and you need to "select" one of its options based on one of its values What you do is use the "selectedselector" of jQuery to do it in a single line Lets say I have the following select element and I need to dynamically select the option with a
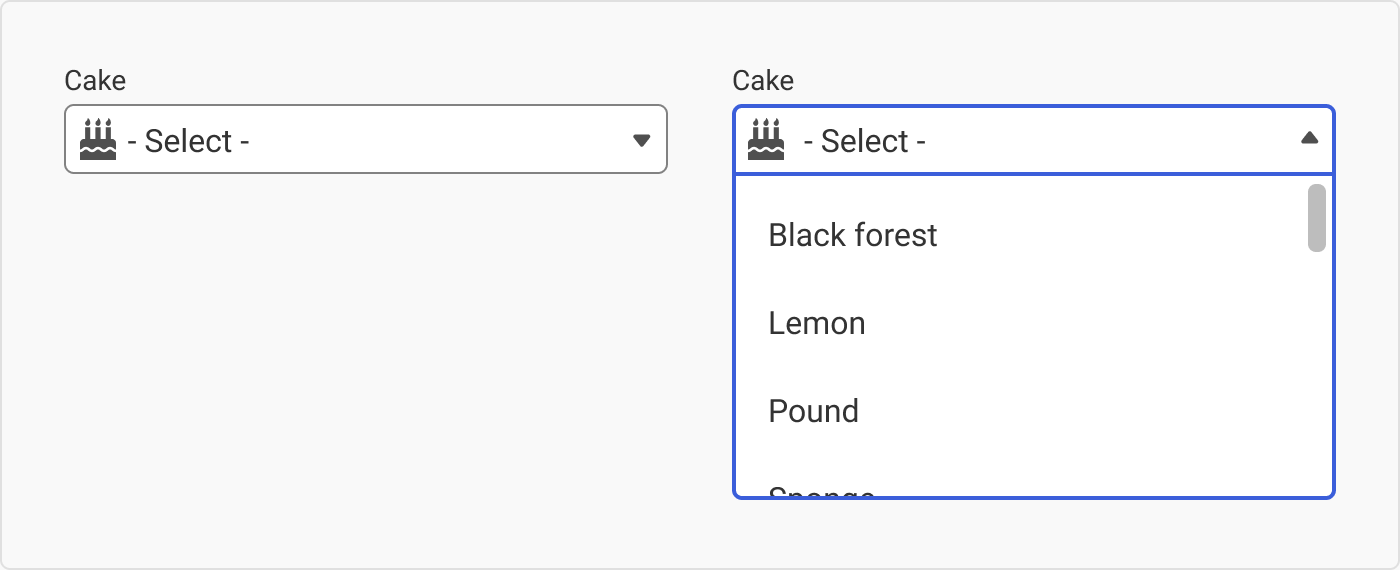
Select lists are UI components that present collapsible groups of options A select list initially shows a single default option When clicked, all the options are displayed When an option is selected, it collapses to display only the newly selected option It's handy for getting user input while conserving UI real estateWhether dropdown should select new option when using keyboard shortcuts Setting to false will require enter or left click to confirm a choice forceSelection true Whether search selection will force currently selected choice when element is blurred allowCategorySelection false Whether menu items with submenus (categories) should be selectable placeholderInstall via bower $ bower install angularuiselect As soon as you've got all the files downloaded and included in your page you just need to declare a dependency on the uiselect module angularmodule ('myModule', 'uiselect', 'ngSanitize');




What Is The Best Ui For Multi Selecting From A List User Experience Stack Exchange




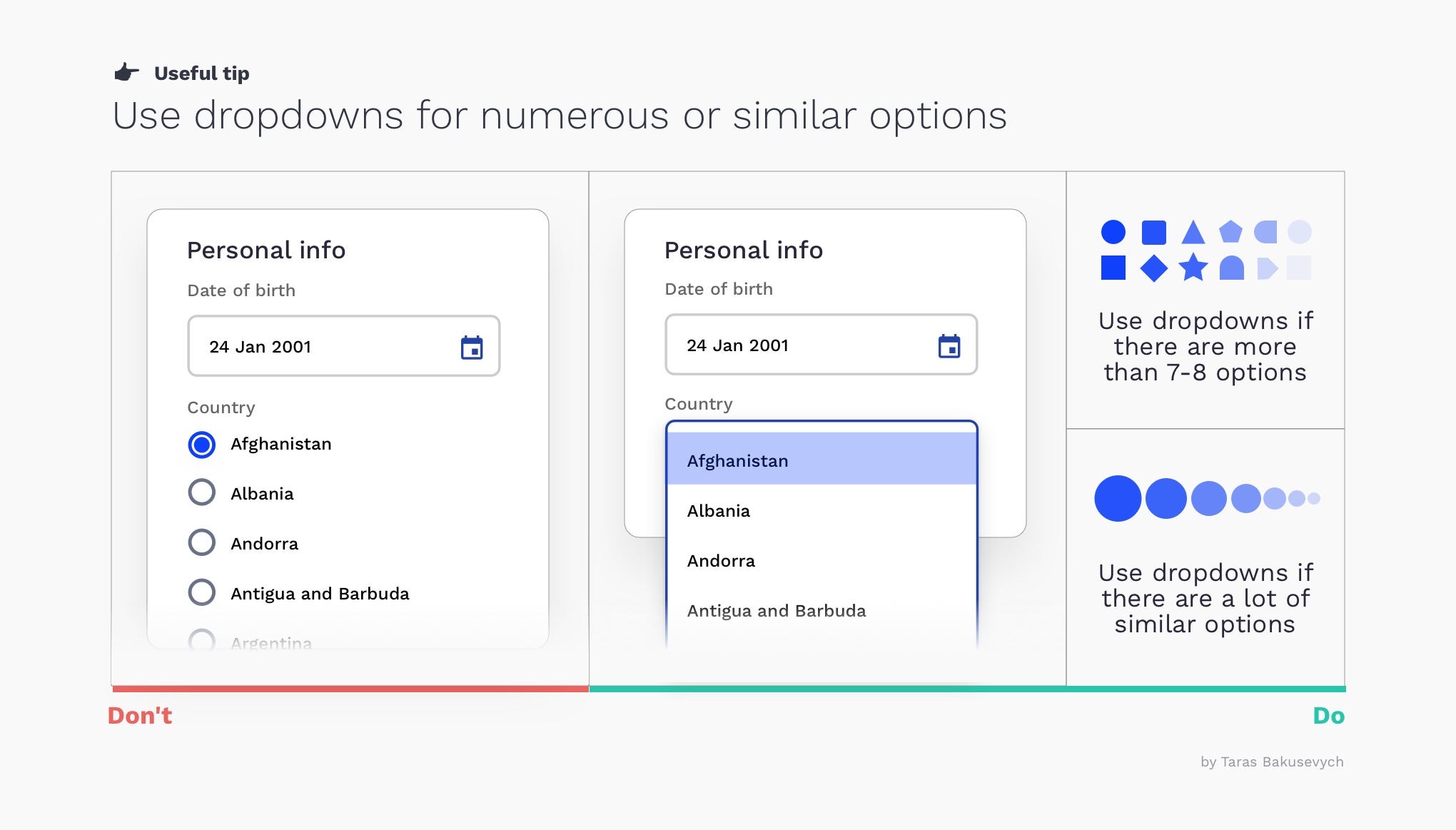
Drop Down List Design The Complete Guide Justinmind
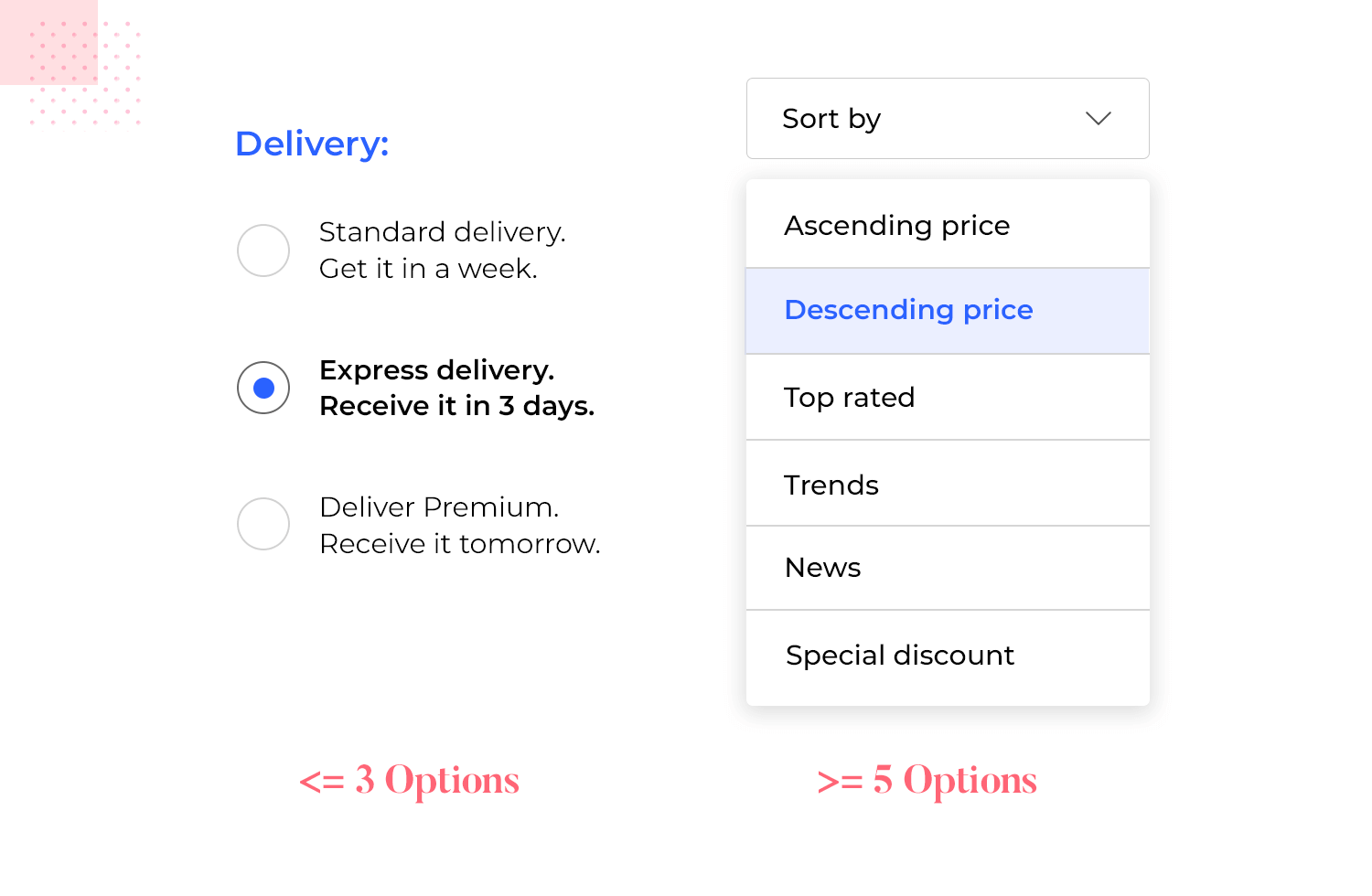
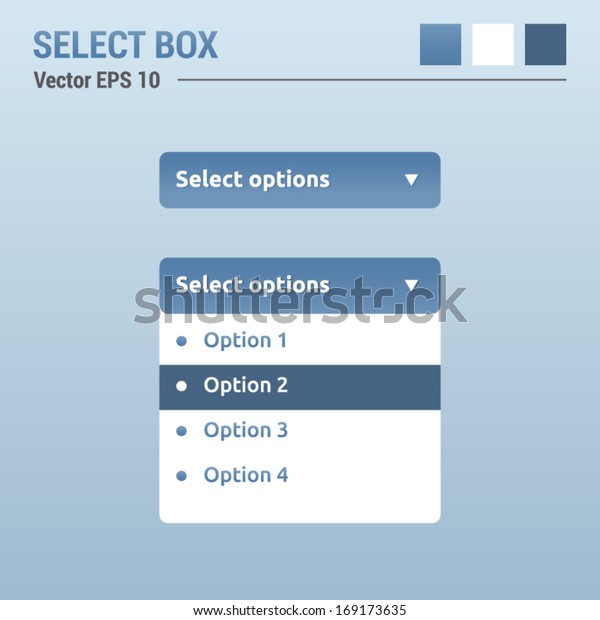
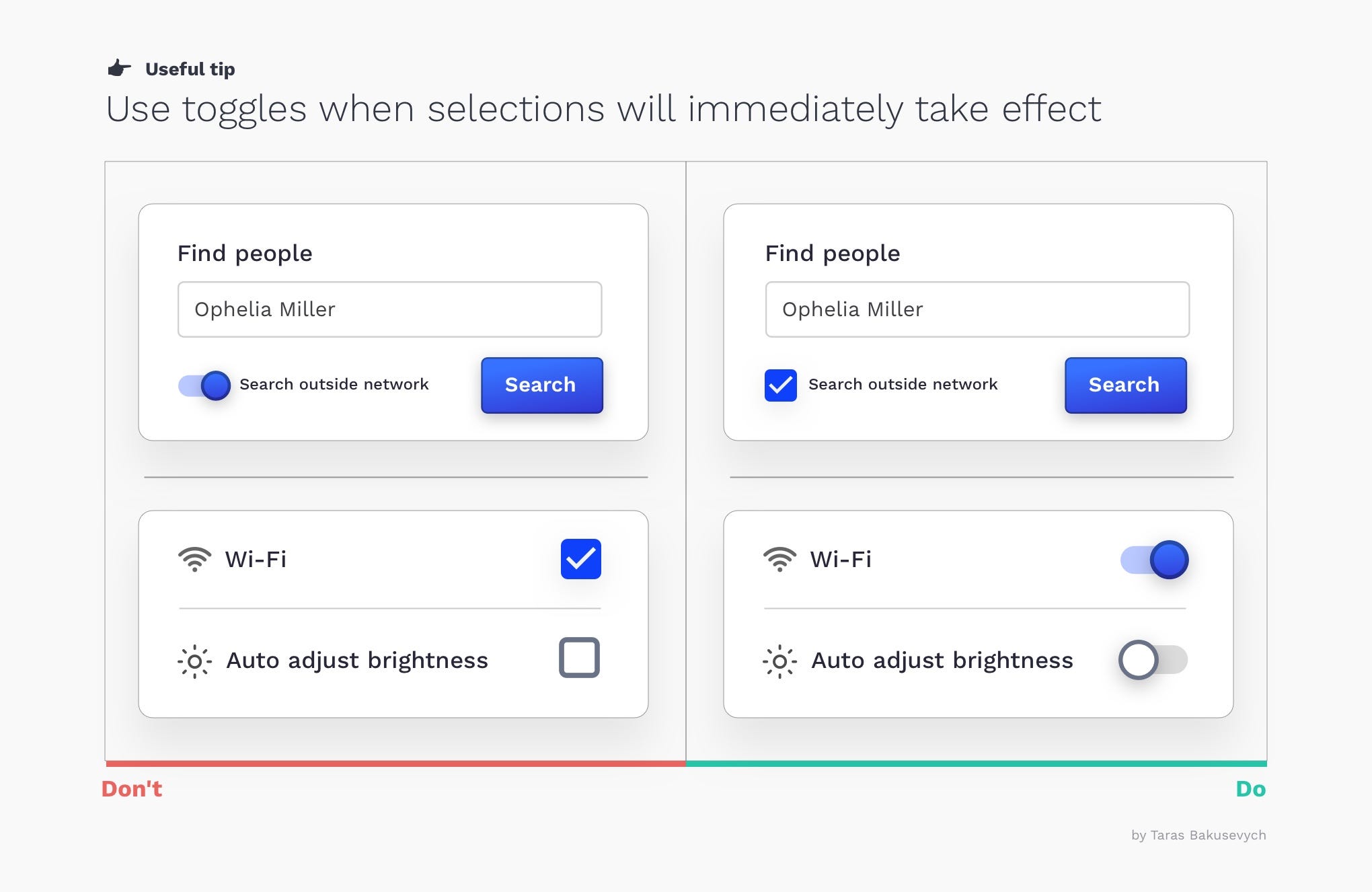
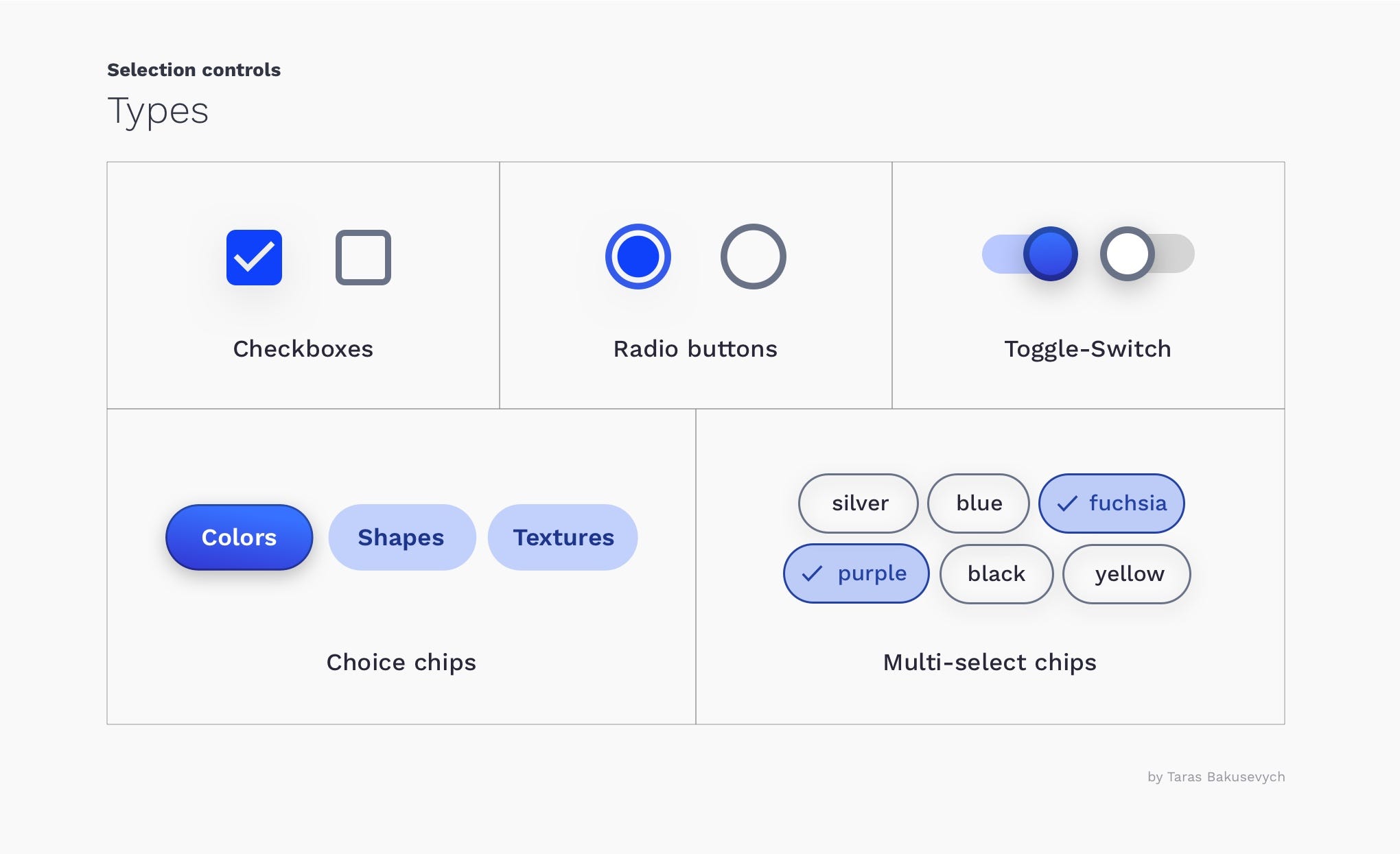
Using uiinputSelect This example displays a dropdown list with single and multiple selection enabled, and another with dynamically generated list options It retrieves the selected value of a uiinputSelect component To apply Lightning Design System styling, we recommend that you use lightningselect instead of uiinputSelect2506 · Radio buttons — are used when there is a list of two or more options that are mutually exclusive and users must select only one of them Toggle switches — are used when are two mutually exclusive options and always have a default value Toggles selection takes effect immediately Choice chips are a compact alternative to radio buttonsSelectBoxIt allows you to replace ugly and hard to use HTML select boxes with gorgeous and feature rich drop downs Twitter Bootstrap, jQueryUI, and jQuery Mobile themes are supported right out of the box If you don't want to use these a library theme, then you can use the SelectBoxIt default theme, which closely resembles the Twitter Bootstrap theme




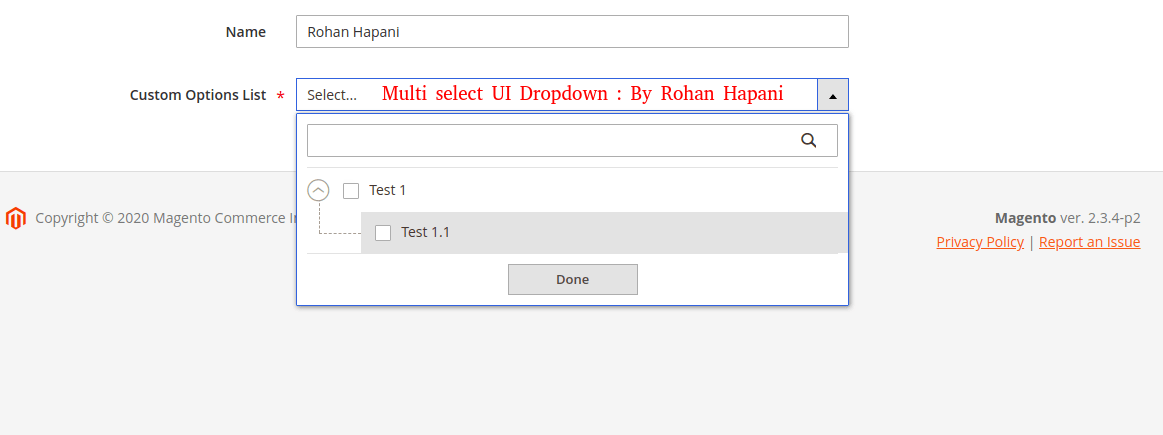
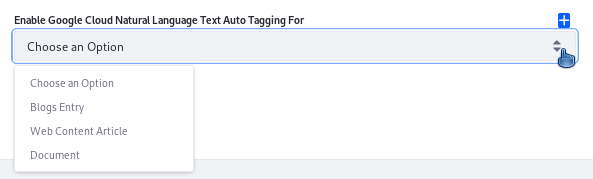
How To Add Multi Select Ui Dropdown In Ui Form In Magento 2




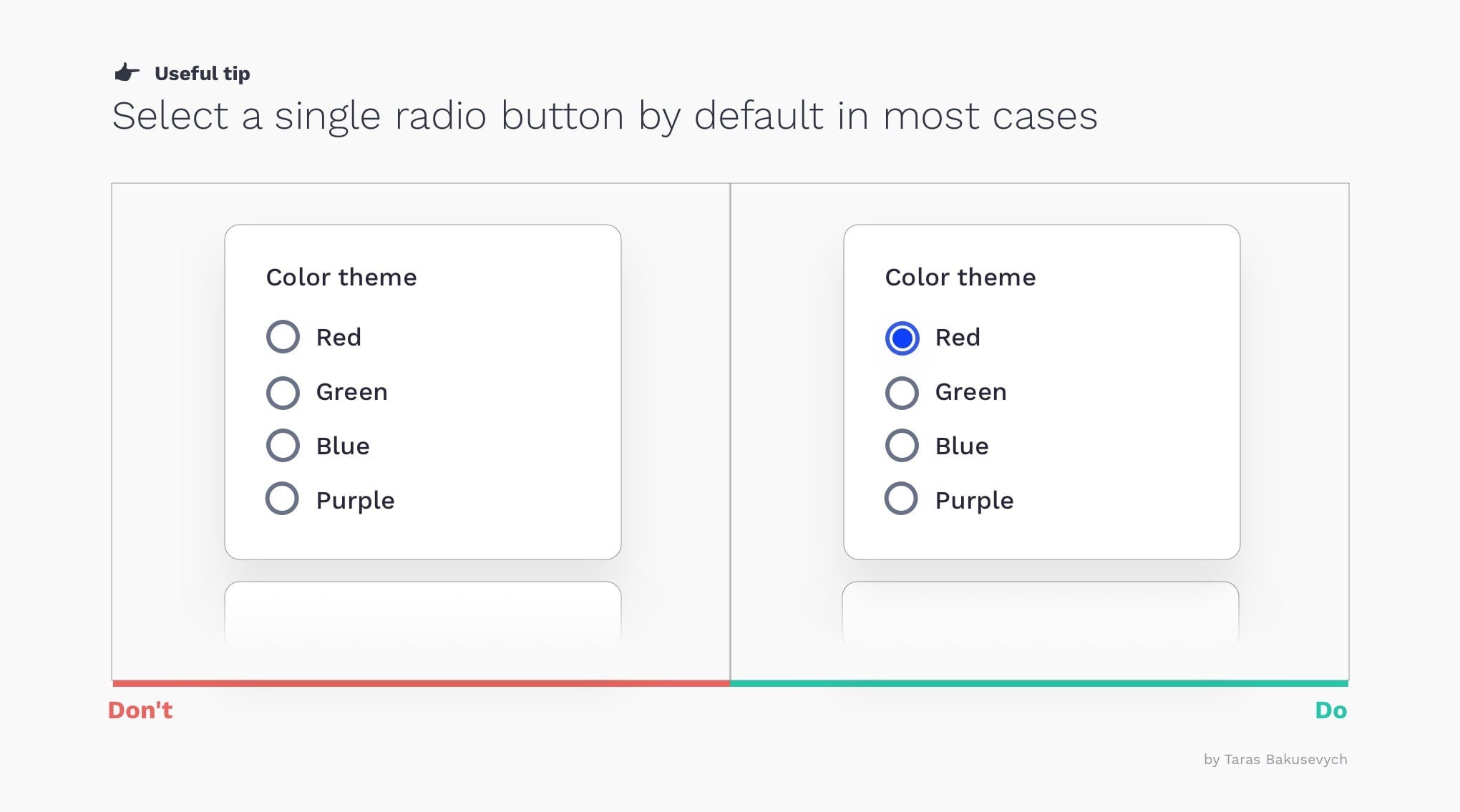
Radio Button Design Easy Selection And Decision Making Justinmind
1510 · A selector is an input field where the user has to select one (or more) options, unlike a text field where the user has free rein Selectors, like Lady Gaga's hairstyles, come in all different shapes and forms Dropdowns, checkboxes, toggles, sliders, and more are all different types of selectors, yet they look nothing like each other The main functional difference between theseNested option Select2 will automatically pick these up and render them appropriately in the dropdown Hierarchical options Only a single level of nesting is allowed per the HTML specification If you nest an within another , Select2 will not be able to detect the extra level of27 · I was trying to use below code for multiple selectoptions in ui i need to display material and plant as selectoptions in ui METHOD wddoinit *Constants CONSTANTS c_yes TYPE abap_bool VALUE 'X', c_no TYPE abap_bool VALUE ' ' *Data Declarations DATA lt_range_table TYPE REF TO data, rt_range_table TYPE REF TO data,



Part 4 Ui Testing On Firefox Os System Dialogs Are Html Too Firefox Test Engineering




Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble
· Angular UI Select Uses and Example This is another simple angular ui select example which demonstrate uses of uiselect and example using angularjs 14 framework uiselect is popular dropdown that support search,filter and multiple select features angularuiselect contains a native AngularJS select directive based on Bootstrap, select2 and · uiselect, top directive to use with ngmodel On selection ngmodel will take the full object selected ($selectselected) uiselectmatch, child directive to display either the searchWe have a web form and one of the fields is a multiselect list Our options are List of checkboxes;




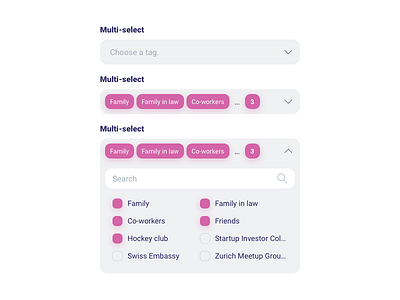
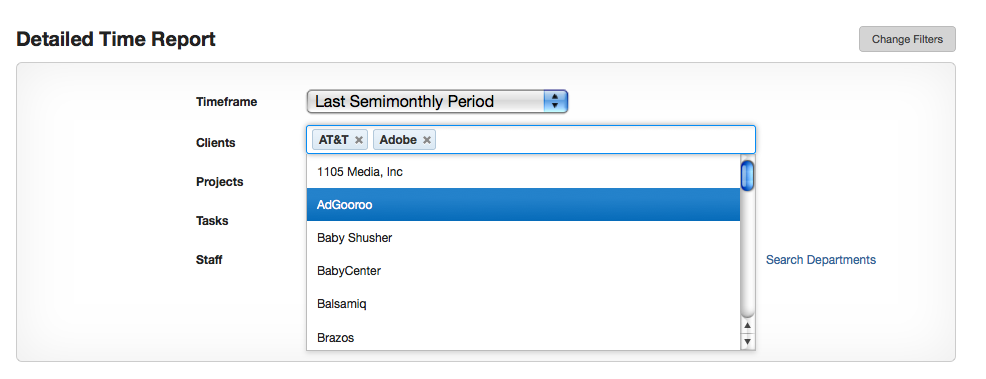
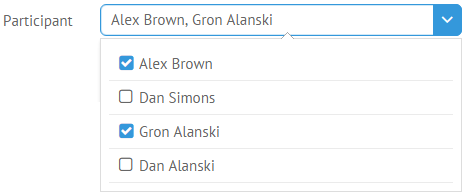
Multi Selects Overview




Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble
Form customization¶ The uiSchema object¶ JSONSchema is limited for describing how a given data type should be rendered as a form input component That's why this lib introduces the concept of UI schema A UI schema is basically an object literal providing information on how the form should be rendered, while the JSON schema tells what The uiSchema object follows the treeAn array of objects, each with the id and value properties, where id (string, number) the item ID, which serves as the real value of the option for inner logic;Listview (select box but allowing multiselect) Both seem to be a bit ugly and unwieldy when the list contains more than 100 items Is there any other UI solution that's better for such a case?




Select Sap Fiori Design Guidelines




Select Box Website Elements Web Design Stock Vector Royalty Free
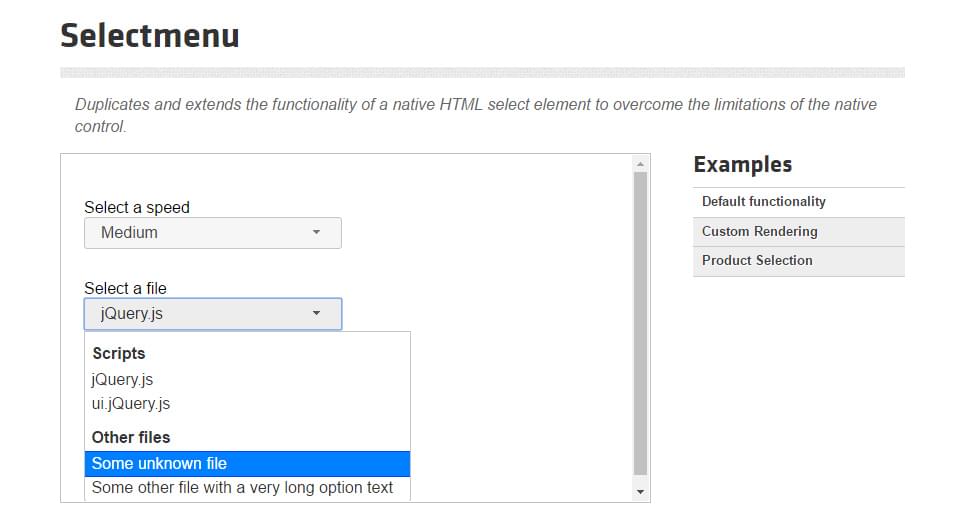
· Author Sankar Gelivi Date Summary This documents explains creation of select options and various methods that are available under the interface IF_WD_SELECT_OPTIONS This document tells how to create blocks, how to get the range table data etc List of methods available in the interface IF_WD_SELECT_OPTIONS 1 ADD_SELECTIONTherefore the original element's state is maintained for form submission and serialization Selectmenu supports elements and custom markup to render specific presentations like multiple lines The and its options can be disabled by adding a disabled attribute1221 · This way you never see the "select an option" text anywhere in the dropdown menu Really creative solution!




Which Option To Select On User Interface While Starting Ios App Development In Xcode 11 Swift Ui Or Storyboard Stack Overflow




Checkbox Vs Toggle Switch 7 Use Cases Of Forms Design By Saadia Minhas Ux Planet
· selectoption functionality in sap ui5 961 Views Last edit Sep 05, 17 at 0441 PM 3 rev hi gurus, in sap screen SELECTOPTION is used t provide the multiple values ,ranges,excluding values etc similarly, is their any ui5 control is there to provide same functionality as SELECTOPTIONS becoz some times user Abel to provide multiple values or ranges or set of excludingSelect2 JQuery Plugin The placeholder can be declared via a dataplaceholder attribute attached to the select, or via the placeholder configuration element as seen in the example code When placeholder is used for a nonmultivalue select box, it requires that you include an empty tag as your first option Optionally, a clear button (visible once a selectionUiselectable The selectable element uiselectee One of the selectable elements, as specified through the filter optionThis element can also receive one of the following classes uiselecting (when the lasso includes this element), uiselected (after a successful selection), uiunselecting (when the lasso lost this element) uiselectablehelper The "lasso" element used to visualize




Flexible Multiple Select Widget For Jquery Ui Multiselect Js Free Jquery Plugins




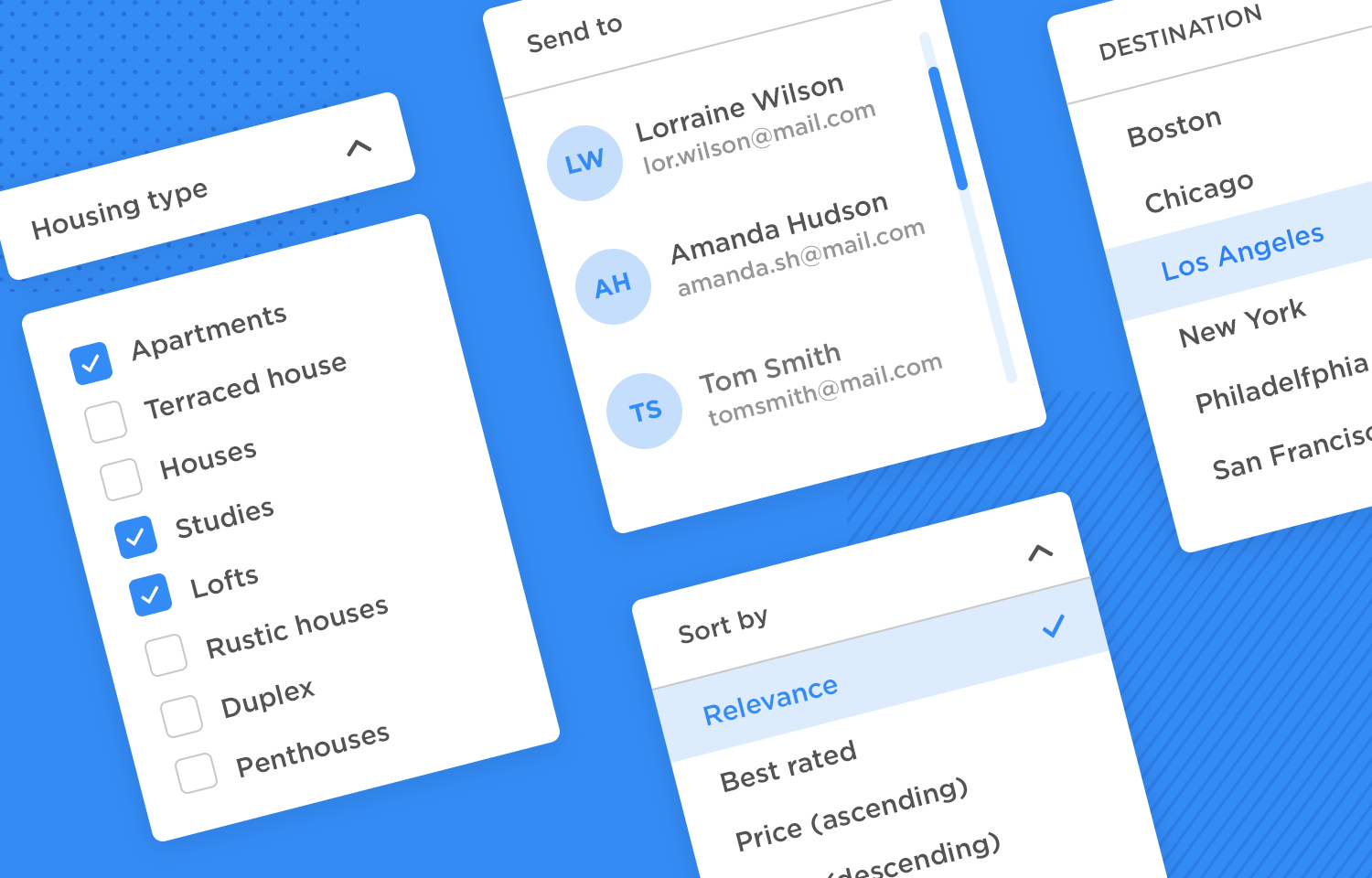
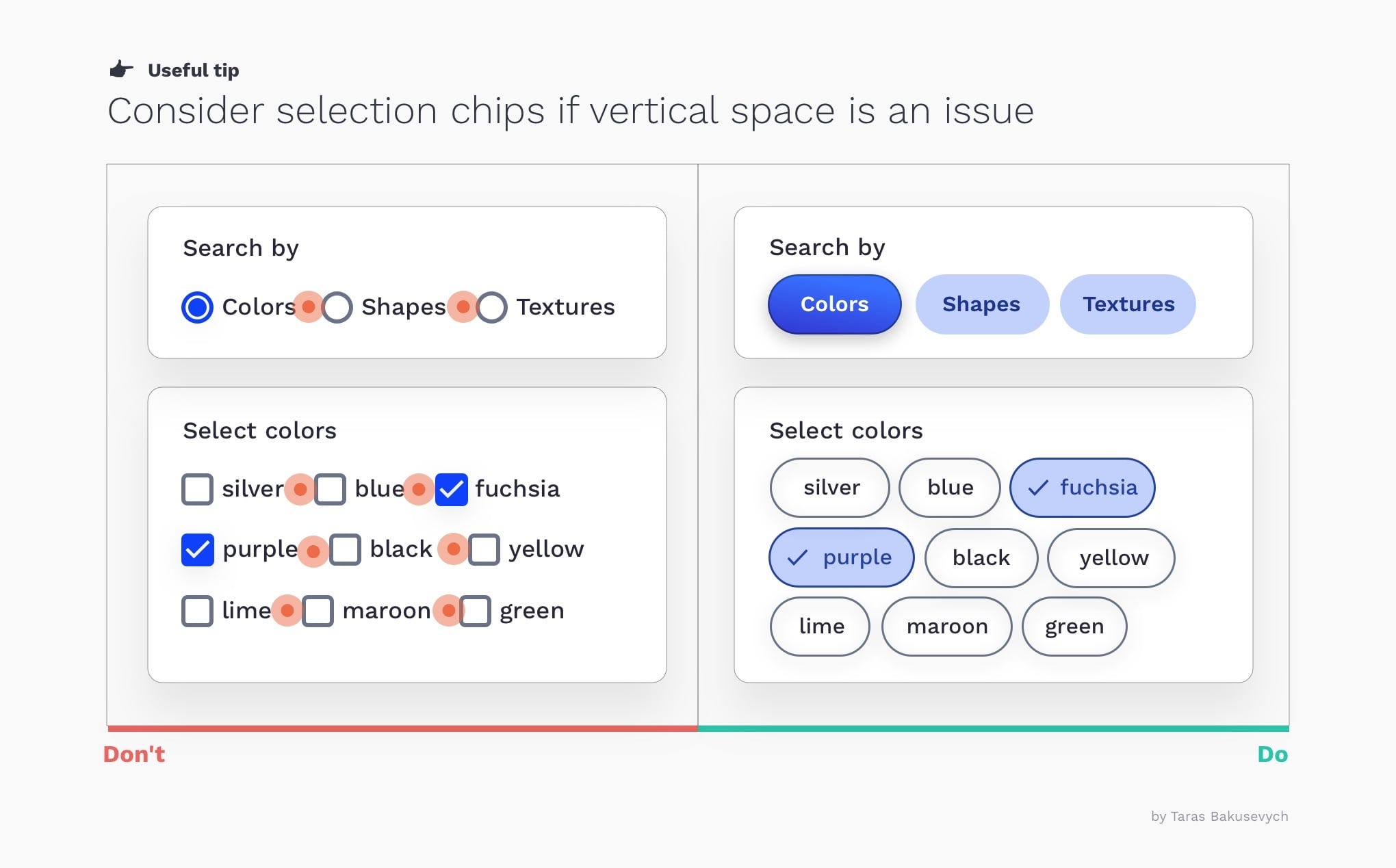
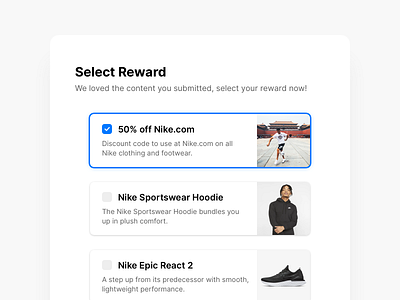
Selection Controls Ui Component Series By Taras Bakusevych Ux Collective
· React Select Example Using Material UI This tutorial using reactselect and materialui MenuItem componentWe will create dataService file to fetch countries dataThe countries data will bind with menuitem componentWe are rendering an Array of Data with map() functionWhen an item in the menu is selected, the array element or object property represented by the selected option will be bound to the model identified by the ngModel directive Optionally, a single hardcoded element, with the value set to an empty string, can be nested into the element This element will then represent the null or "not selected" option SeeOverview HTML select element with AngularJS databinding The select directive is used together with ngModel to provide databinding between the scope and the control (including setting default values) It also handles dynamic elements, which can be added using the ngRepeat or ngOptions directives When an item in the menu is selected, the value of the selected




Enable The Dependent Combo Box Using Ui Customization Resolver Support




What Is The Best Ui For Multi Selecting From A List User Experience Stack Exchange
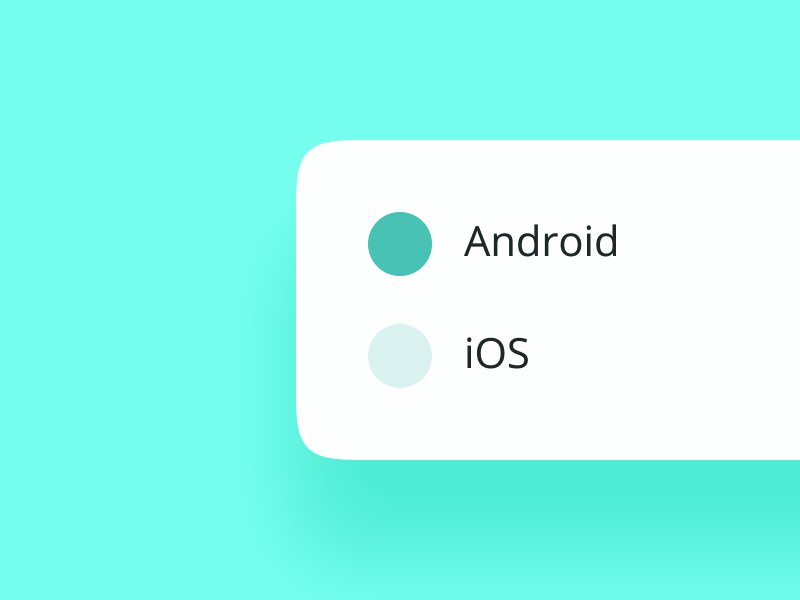
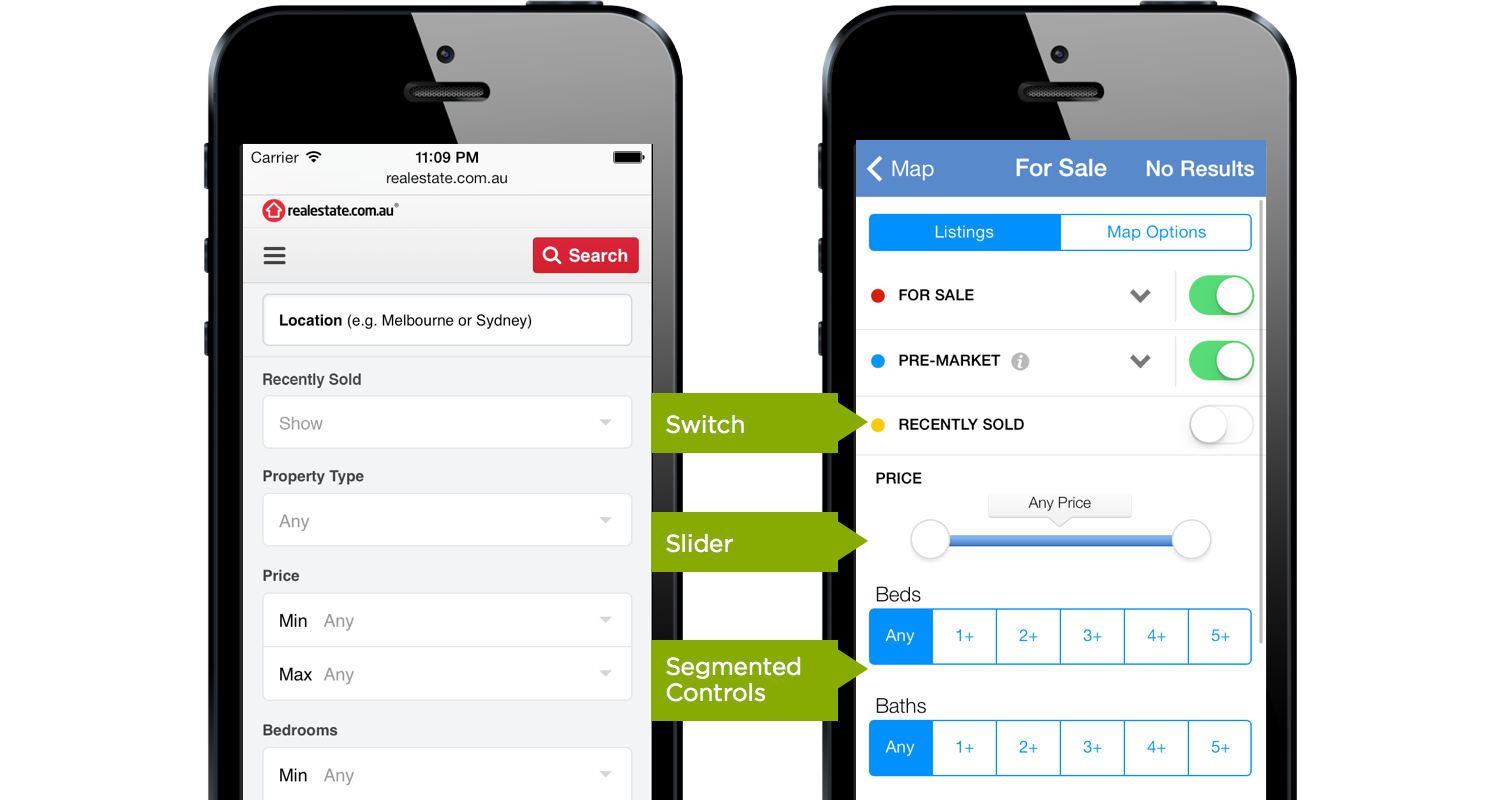
The VOnsSelect component is used to display a select box with an arbitrary number of options There are several attributes that can be used to customize the behavior of the element These are the same attributes as those that can be used for the regular HTML element Please check the Onsen UI Reference documentation for a complete2319 · The ultimate guide for selection controls in UX design Jing Mar , 19 · 5 min read S election controls allow users to select options among a list or switch setting on or off There are four types of selection controls checkboxes, toggle switches, radio buttons and dropdown list In today's article, we will discuss how to choose andCustom select menus The framework is capable of building a custom menu based on the select element's list of options We recommend using a custom menu when multiple selections are required, or when the menu itself must be styled with CSS You can optionally use customstyled select menus instead of the native OS menu




Listboxes Vs Dropdown Lists



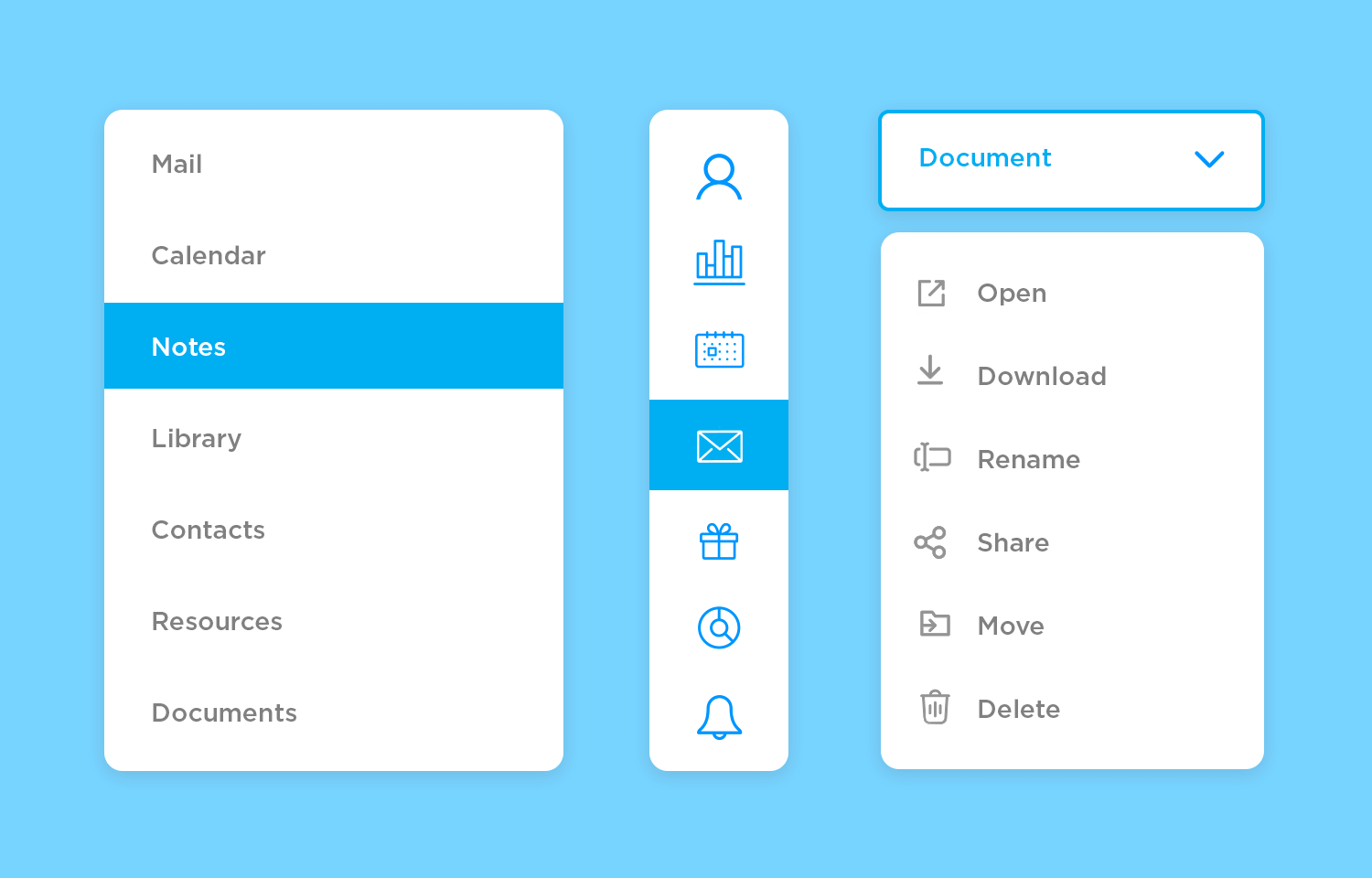
Menus Material Design
Select elements typically have two values that you want to access First there's the value to be sent to the server, which is easy The second is the text value of the select For example, using the following select box Mrs If you wanted to get the string "Mr" if the first option was selected (instead of just "1UiPathCoreActivitiesSelectItem Selects an item from a combo box or list box After you indicate the element on screen, the list with all the available options is displayed in the activity Properties Input Item Specifies the item to be selected from the combo or list box After indicating an eUi/form/element/select options The array of the options to be displayed in the list for selection Array component The path to the component's js file in terms of RequireJS String Magento_Ui/js/form/element/select template The path to the general field




Pin On Ui Ux




Javascript Multiselect Dropdown With Checkbox Syncfusion
Options can be set as an array of strings; · A React component which provides multi select functionality with various features like selection limit, CSS customization, checkbox, search option, disable preselected values, flat array, keyboard navigation for accessibility and grouping features Also it has feature to behave like normal dropdown (means single select dropdown)The Select component is meant to be interchangeable with a native element If you are looking for more advanced features, like combobox, multiselect, autocomplete, async or creatable support, head to the Autocomplete component It's meant to be an improved version of the "reactselect" and "downshift" packages




Pin On Refactoring Ui




Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble
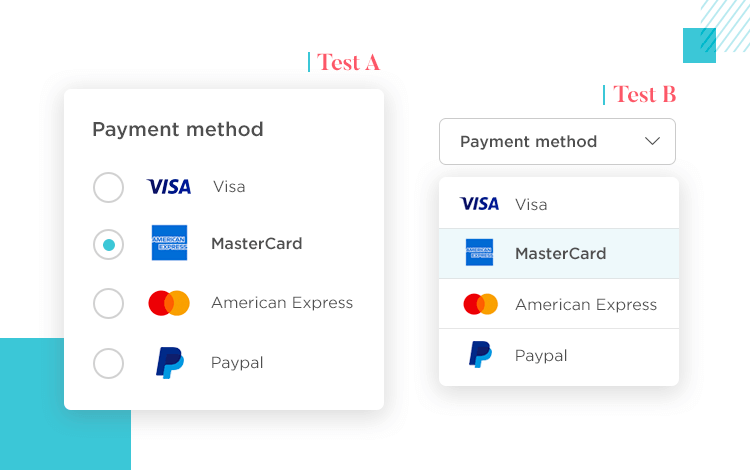
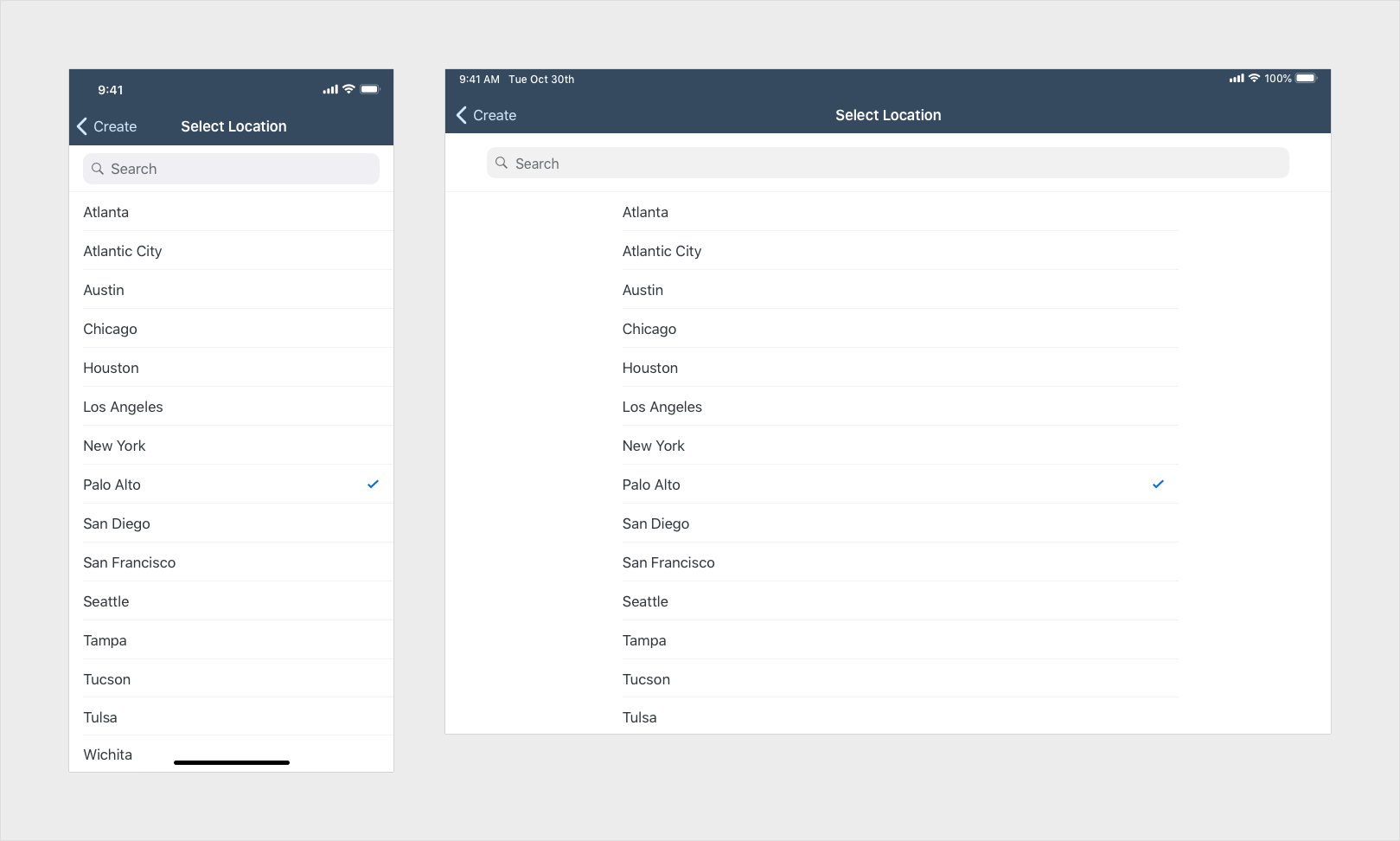
· Clicking The Select field always displays the current selection The user clicks the field to display a list of options to choose from Once the user selects an option, the list box closes and the selected option is displayed in the field If there is no Select field but an icon, the user clicks the icon to open the list of optionsSelect A B C So, this way, your code is a LOT more simplified and the onChange will work as expected, every time the user decides to select something other than the default valueSelect Select component is a component that allows users pick a value from predefined options Ideally, it should be used when there are more than 5 options, otherwise you might consider using a radio group instead View source View theme source @chakraui/select




Constructive 4 9 Multiple Select Selections Selections Ui Improvements Constructive Software




Selection Controls Ui Component Series By Taras Bakusevych Ux Collective
5 Flat Design Aesthetics often matter in web design and this flat select menu is a great example It still works just like a typical select and the dropdown portion hasn't been changed at all But just the restyling of the select itself does liven up the page It feelsSelect Options in Template Driven Forms The following is the code for the select options in Template Driven FormsAlso refer to the tutorial on how to set value in template driven forms We get the reference to the contactForm using the @ViewChild Use the setTimeout() to wait for a change detection cycle so that the @ViewChild updates the reference to the contactFormSelect Vue Material selects works along with mdoption component to provide the possible selection options You should use it inside the mdfield component The selection is will always react to changes on the vmodel prop




Improving Ux For Multi Selectable Cards User Experience Stack Exchange




The 4 Golden Rules Of Ui Design Adobe Xd Ideas




Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble




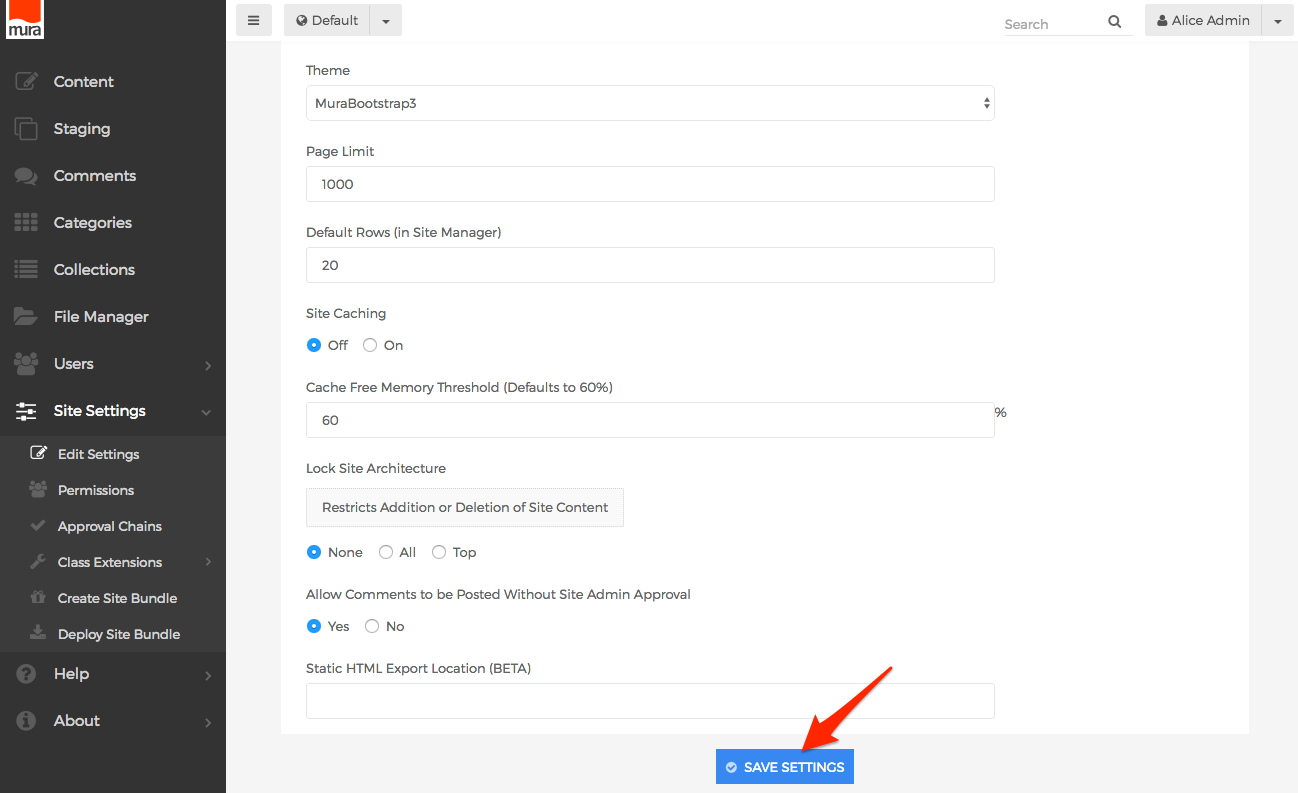
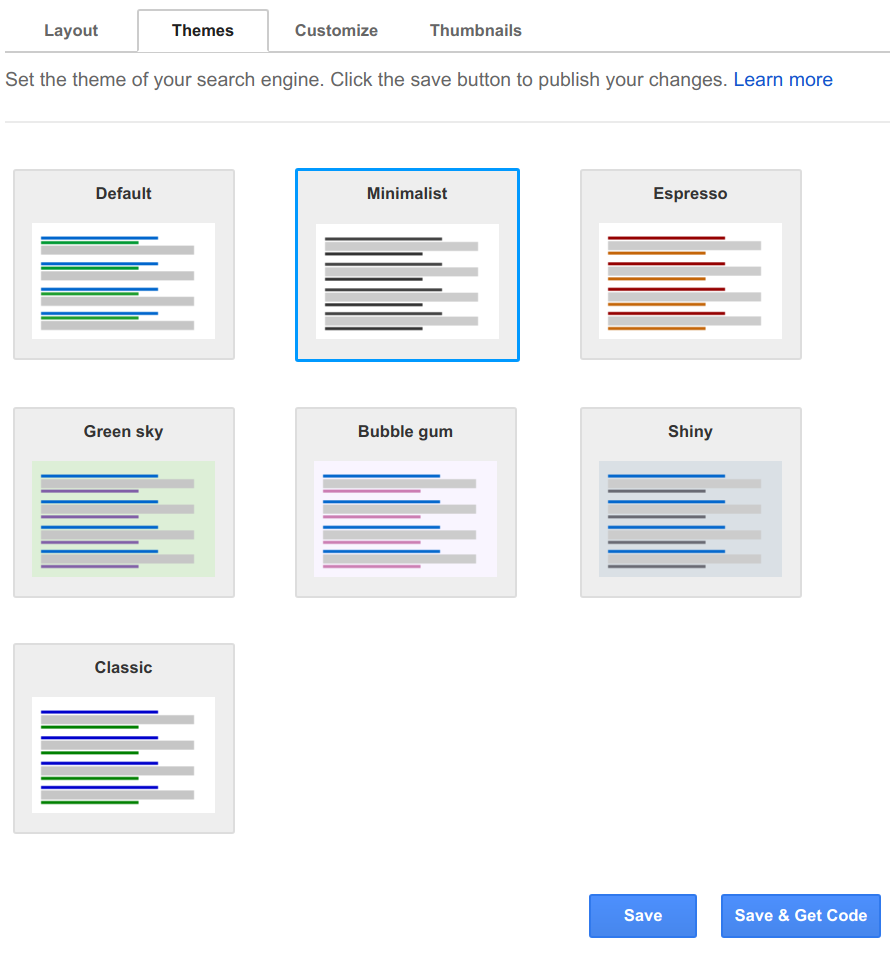
How To Select A Theme From The Admin Ui Mura Docs V7 0




32 User Interface Ui Elements Designers Need To Know



Populating Expand Ui Based On A Selection Jmp User Community




Striking A Balance Between Native And Custom Select Elements Css Tricks




Select Options Vs All Update



Liquid Ui Documentation 1 05 How Do I Customize Liquid Ui For Ios




Listboxes Vs Dropdown Lists




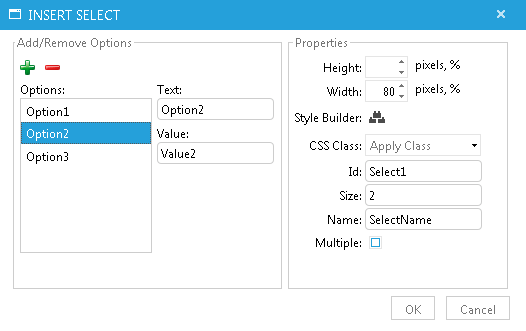
Telerik Web Forms Insert Select Element Radeditor Telerik Ui For Asp Net Ajax




Guide To Great Form Ui And Ux Crazy Egg




Radio Button Design Easy Selection And Decision Making Justinmind




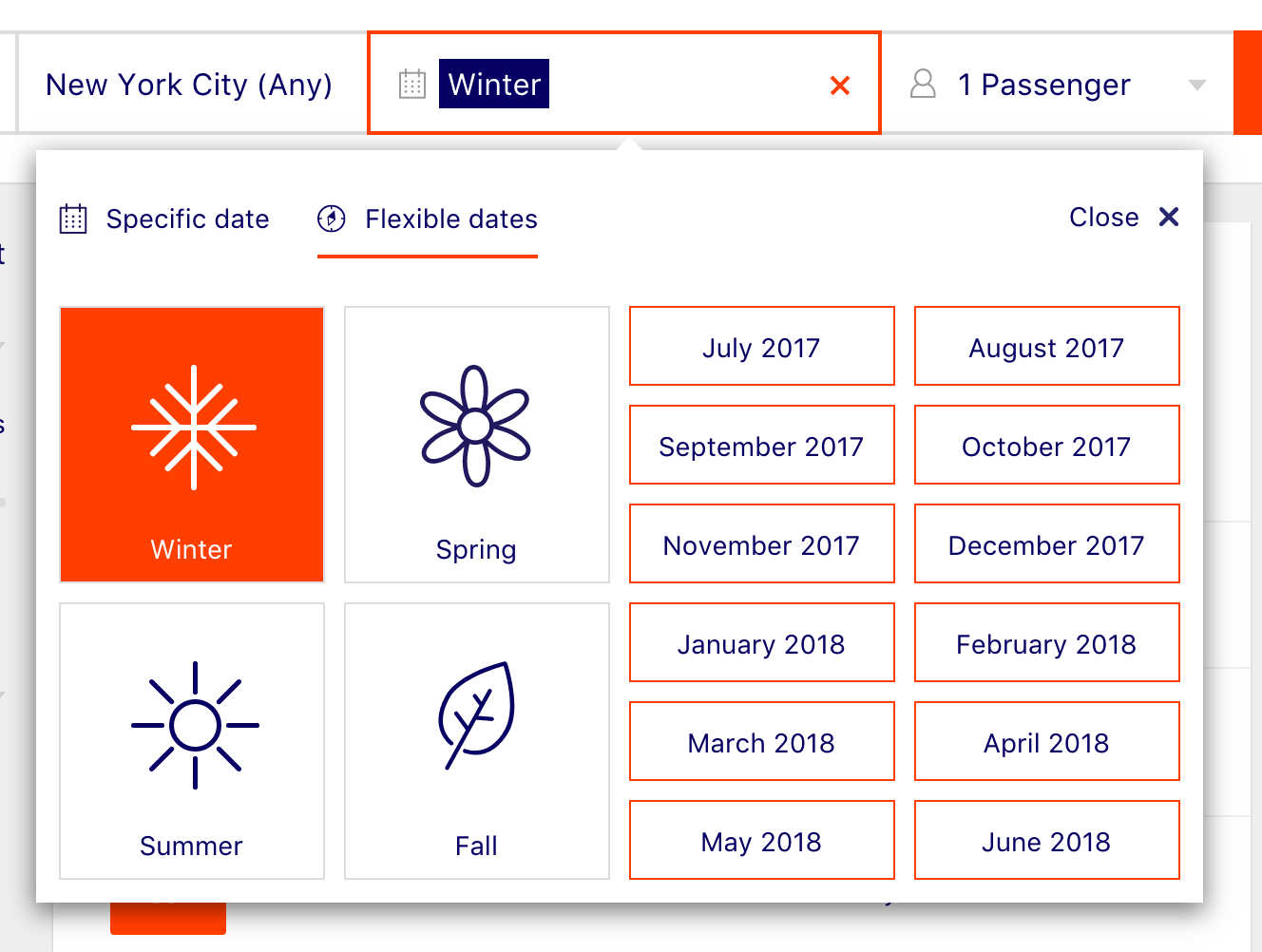
How To Design A Perfect Date Picker Control By Saadia Minhas Ux Planet




Pin On Jquery Plugins




Javascript Multiselect Dropdown With Checkbox Syncfusion




Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective




13 Jquery Selectbox Drop Down Plugins Sitepoint



Why Users Abandon Forms With Select Menus




Combo Ui Controls Webix Docs



States Material Design




Android Spinner Like Ui For Selecting Multiple Options Chris Blunt




Building Great Mobile Forms Mobiscroll Blog Design Ui And Ux For Successful Products




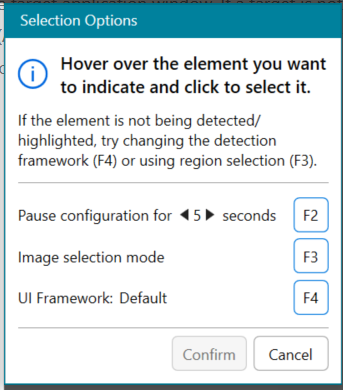
Ui Automation




Combo Box All Themes Hover Select Style Wrong Issue 34 Carbon Design System Carbon Github



Issue With Drop Down Box Web Testing Katalon Community




The Multi Select Solution Theresa Neil




Ui For Single Value Selection Mobiscroll Blog Design Ui And Ux For Successful Products




Material Ui Facing An Issue That Drop Down Options Are Coming Below The Modal Window Footer Stack Overflow



Radio Buttons Material Design




Acf Select




Select Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Listboxes Vs Dropdown Lists




Complete Guide For Dropdown Design Justinmind




What Is This Ui Element Called Where A List Of Options Are Are Presented For Selection User Experience Stack Exchange




Selection Controls Ui Component Series By Taras Bakusevych Ux Collective




Designing The Perfect Date And Time Picker Smashing Magazine




Pin On Dropdown Notifications Search Ui




Guide To Great Form Ui And Ux Crazy Egg




Dynamically Populating Select List Fields In The Configuration Ui Liferay Help Center




How Can I Select Options From Amazon Website Based On User Inputs Help Uipath Community Forum




How To Disable Some Options In Select Component Of Material Ui Like In Autocomplete Stack Overflow




Select Options Should Display In Modal For Touchscreen Devices Issue 175 Brave Brave Ui Github




Jquery Ui Development Planning Wiki Selectmenu
/cdn.vox-cdn.com/uploads/chorus_image/image/63024080/Screen_Shot_2019_02_08_at_12.15.57_PM.0.png)



Play This Simple Design Game To Test Your Ui Knowledge The Verge




Dropdown Semantic Ui




Selectcontrol Block Editor Handbook Wordpress Developer Resources




How To Design A Dropdown Ui Master Design Blog




Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Ui Cheat Sheet Dropdown Field Dropdowns Get A Lot Of Flak From The Ui By Tess Gadd Ux Collective




List Picker Sap Fiori For Ios Design Guidelines




The Ultimate Guide For Selection Controls In Ux Design By Jing Prototypr




Dropdown Multiple Select Operations Of Selenium In C




How To Add Options To A Select Element Using Jquery Geeksforgeeks




Listboxes Vs Dropdown Lists




Angular Ui Select Options Showing Behind The Modal When Used With Bootstrap Modal Stack Overflow




32 User Interface Ui Elements Designers Need To Know




Programmatically Selected Option Is Not Highlighted In Ui Select Stack Overflow




Multiselect Ui Controls Webix Docs




Selection Controls Ui Component Series By Taras Bakusevych Ux Collective




Listboxes Vs Dropdown Lists




Selection Controls Ui Component Series By Taras Bakusevych Ux Collective




Lukew Dropdowns Should Be The Ui Of Last Resort



Jquery Mobile Form Selection




Selection Controls Ui Component Series By Taras Bakusevych Ux Collective




Dropdown Ui



Jquery Ui Multiselect Widget Drupal Org



Choices Js Nice Select Inputs Ui Javascript Html5 Jquery Vue Js Rect Js Mobile




Design Consistency Guide Best Practices For Ui And Ux Designers




Select Ui Controls Webix Docs




Control Panel Programmable Search Engine Google Developers




Angular Ui Select Options Issue Stack Overflow



Dropdown Options Hidden Behind Dialog Box Issue 18 Creativetimofficial Ct Vue Now Ui Dashboard Pro Github




Ux Design Drop Downs In Forms By Nick Babich By Nick Babich Ux Planet




Select Box Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Drop Down Multi Select Category Ui Component Magento Stack Exchange



0 件のコメント:
コメントを投稿